Smartbox Group UX/UI Design Project
Working with the UX Lead on 3 separate projects including - Redesign of landing pages and lannding page components, research for "search by location" feature on website and design of an app landing page.
Solution
In each project the first starting point was always research, to find out what was working, what wasn't working, what users might be looking for when using these pages/features and what we could do to improve the user's experience. Once we had an idea of the user goals and behaviours, and keeping business requirements in mind, we facilitated various ideation workshops and sketch sessions to work through ideas and see what might work.
These sketches then went through an ideation process to evolve the ideas further and finally come up with a design that we felt strong enough to test with users.
On completion of user testing, we updated designs based on feedback, pain points and anything we may have initially missed. These designs were then presented to the UX team and stakeholders and sent to developers for coding.
These sketches then went through an ideation process to evolve the ideas further and finally come up with a design that we felt strong enough to test with users.
On completion of user testing, we updated designs based on feedback, pain points and anything we may have initially missed. These designs were then presented to the UX team and stakeholders and sent to developers for coding.
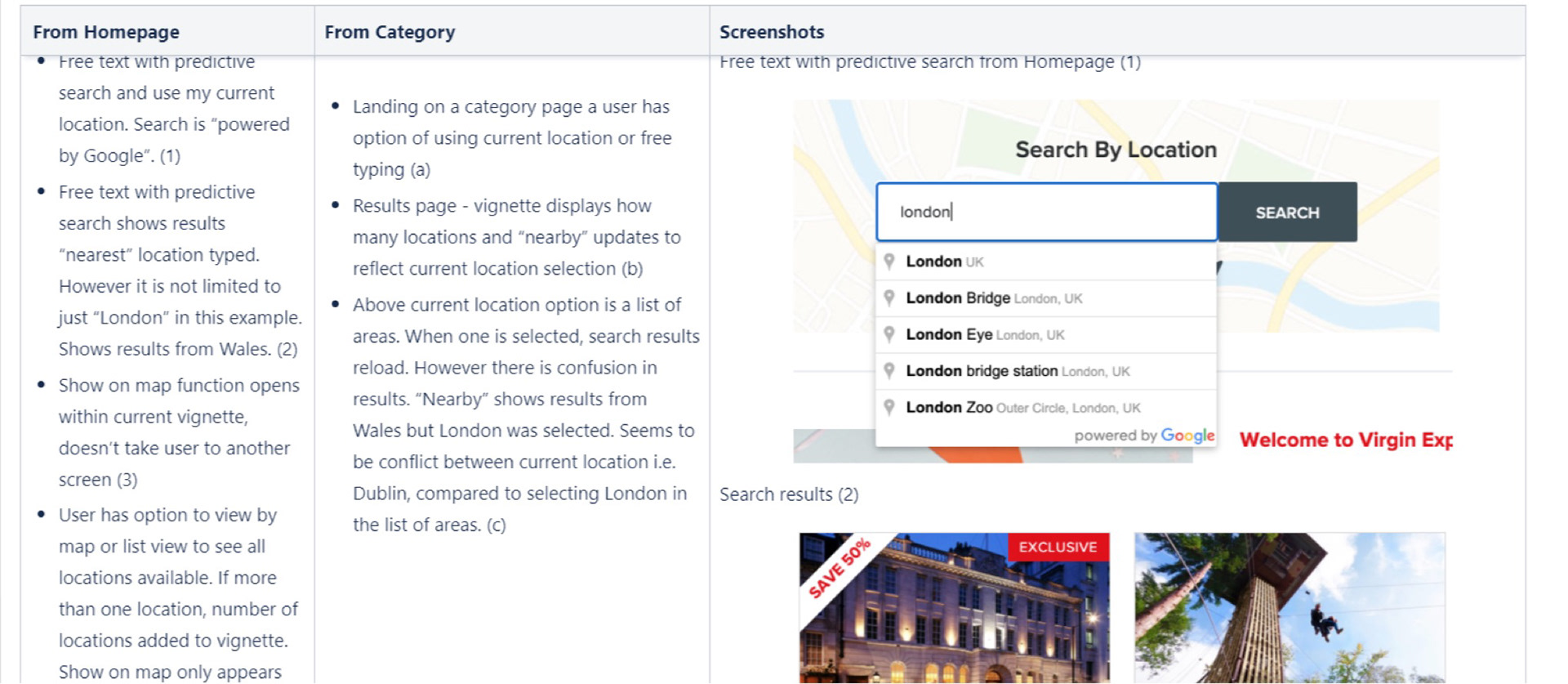
Competitive Benchmarking
Used to see what some competitors did well and also not so well and what elements were seen as best practice in the industry. This research method was used for all 3 projects.


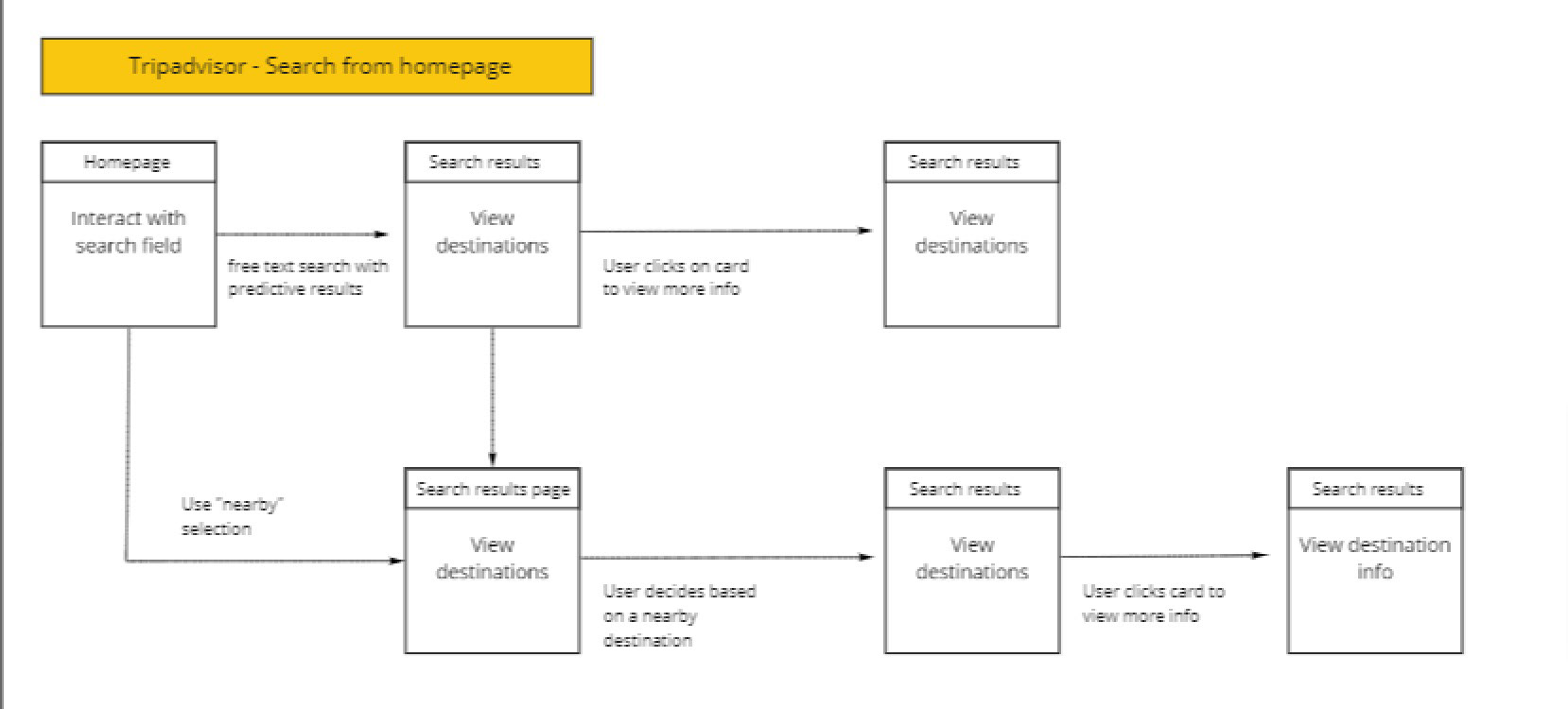
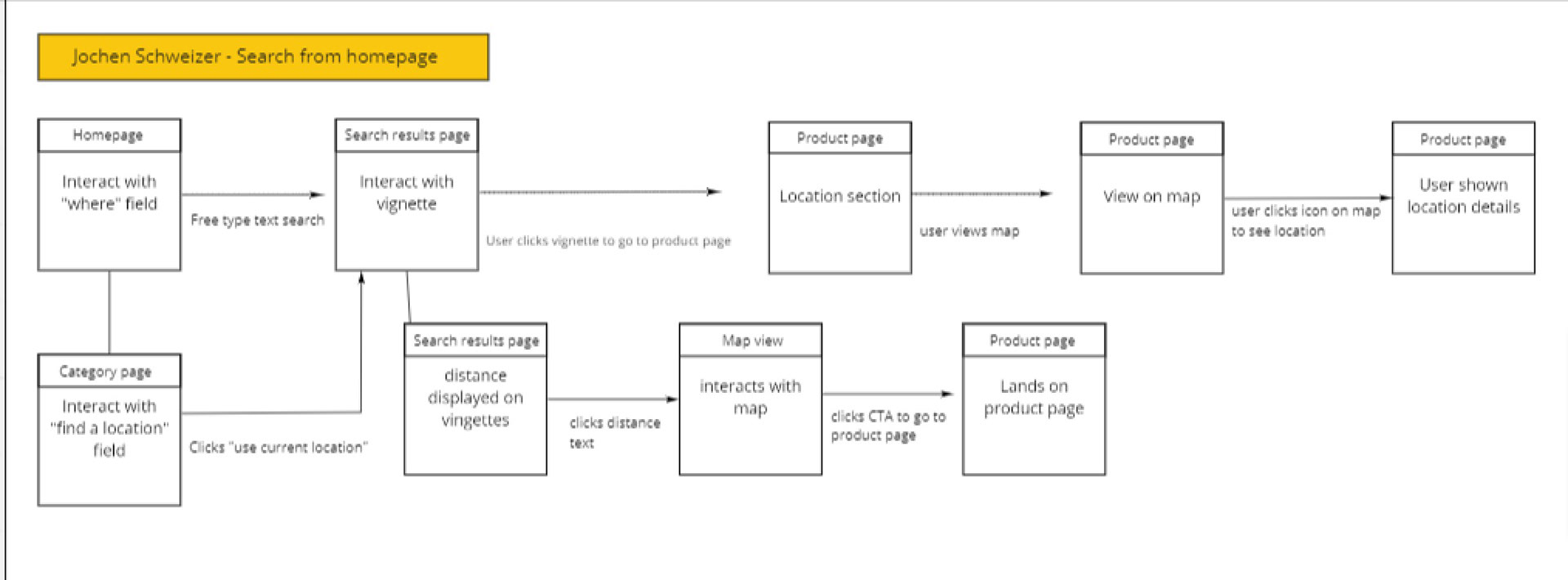
Customer Journey Maps, Flow Diagrams, Affinity Map
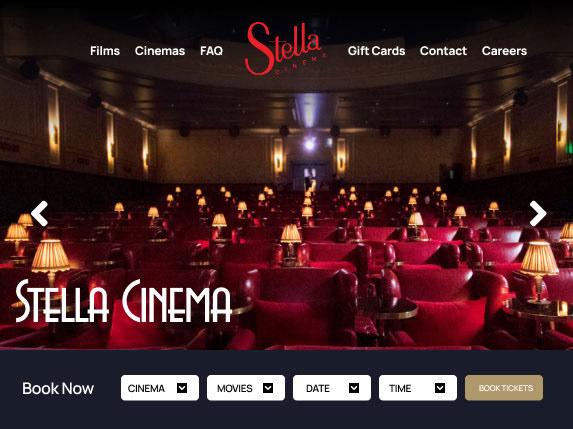
Continuing to dig deeper I could start working out how the website could possibly flow and look at how each customer goal could be achieved. Different steps were broken down such as searching for a flight and what a user would need to do in order to complete that task or how a user would search for an airport in a particular city. These ideas helped get a lot of what was in my head down on paper and really help visualise the flow of the website. This research method was used for the "search by location" project.



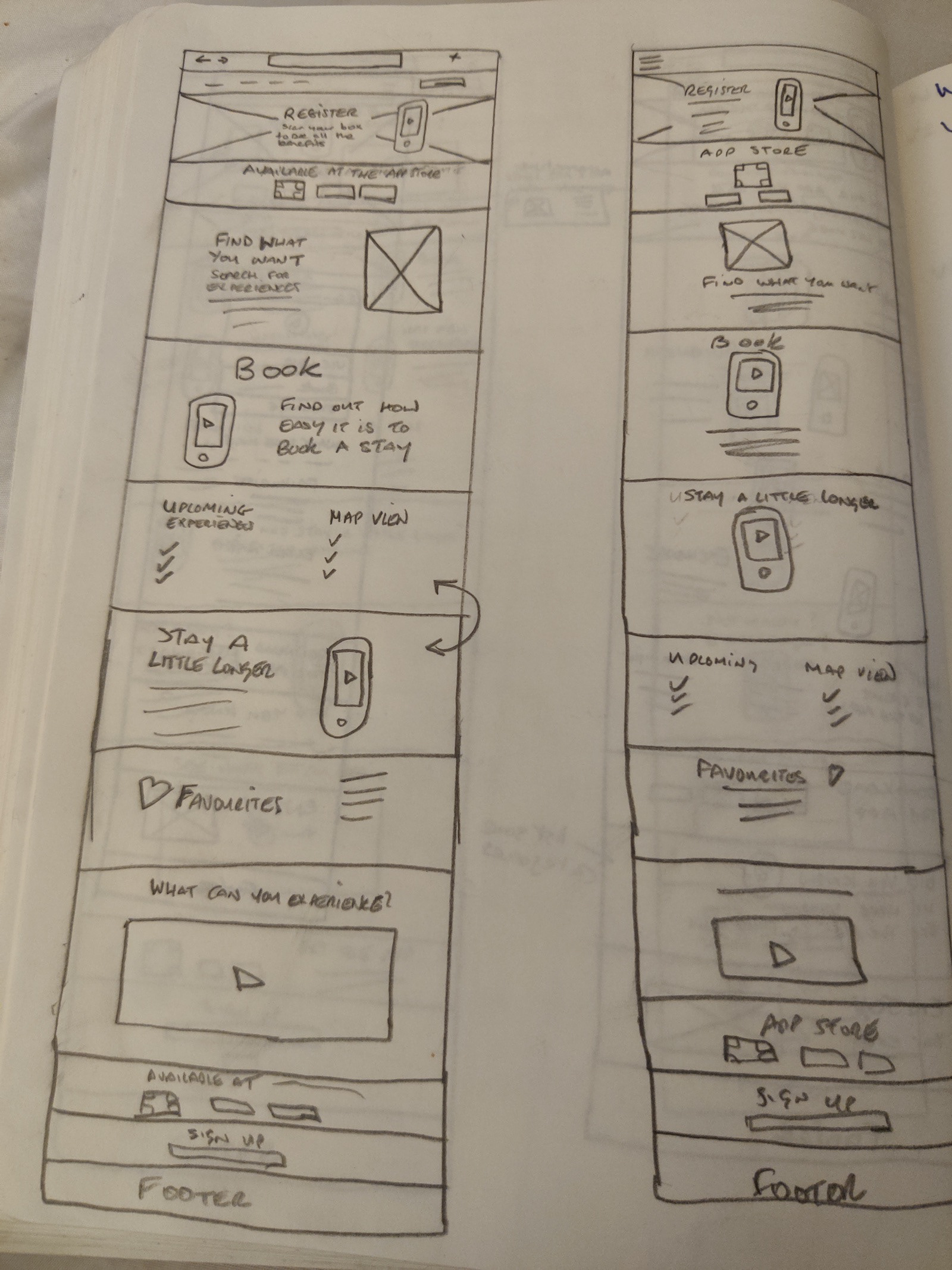
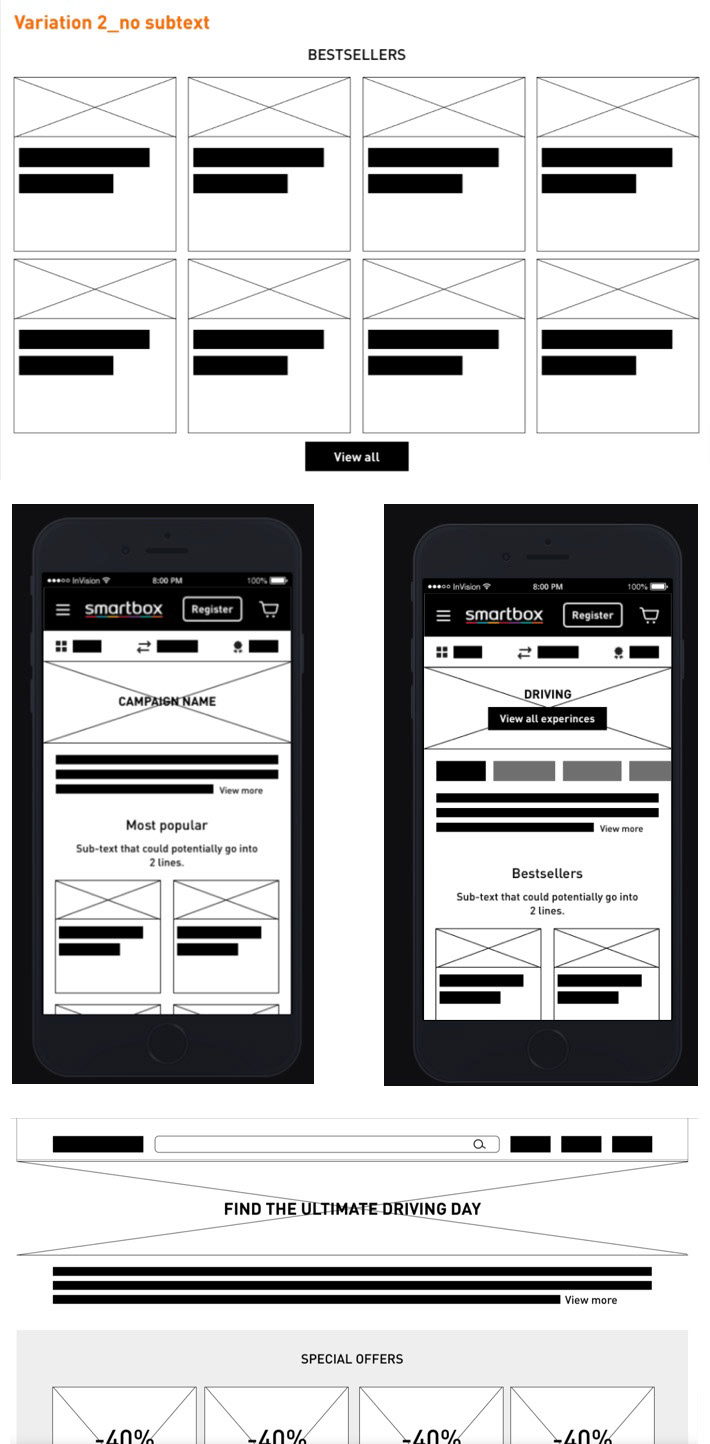
Sketches and Wire Mock Ups
Once the user flow was worked out sketching ideas of what each screen might look like could start. Sketches were quick and rough to avoid blocking any thought process or ideas and anyone in workshops were encouraged to not focus on how "good" the sketch was but to focus on the layout and how components would work. These sketches were then refined and iterated on to produce screens that were good enough to move on to prototyping. Sketches were created for all 3 projects.
Sketching showed me how great a tool it can be and how helpful it can be to not jump straight into an app like Sketch or Figma and to flesh out the idea in bare bones before putting the visual touches to it and getting too attached to an idea.
Sketching showed me how great a tool it can be and how helpful it can be to not jump straight into an app like Sketch or Figma and to flesh out the idea in bare bones before putting the visual touches to it and getting too attached to an idea.



Prototypes
Using Sketch and Invision, screens were created and linked together to produce a prototype of the different pages and components.
High Fidelity Designs
High fidelity designs were then created after making some last refinements based on all of the feedback and sent to developers to create the code.